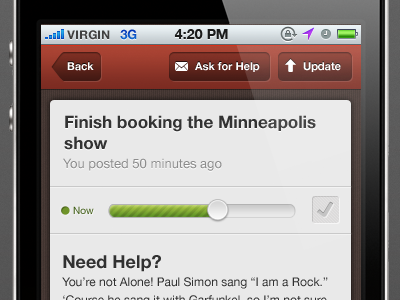
The Original Layout

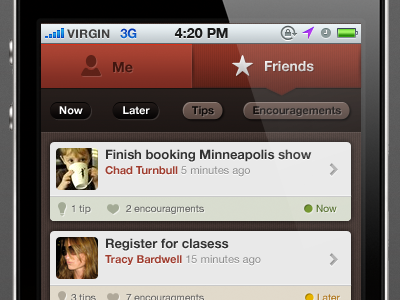
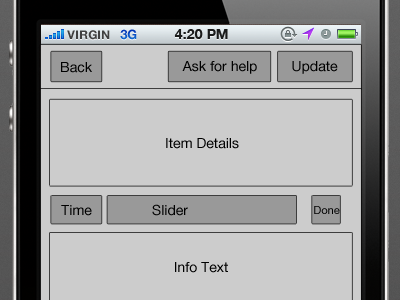
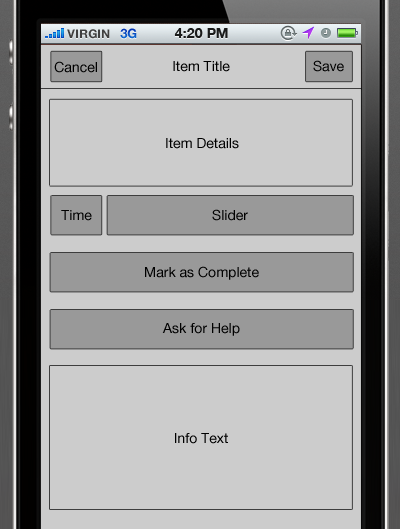
I had to make some assumptions as to the purpose of this screen.  I’m assuming the user clicked on one of their tasks and this is the task update screen.  The previous Shot on Dribbble shows tips and encouragements, so I’m assuming that’s what “ask for help†is all about. Â
The slider is gorgeous, but is it adjusting the timeframe (“now†versus “laterâ€) or the completion percentage of the task?  Is the checkbox for marking the task as complete?
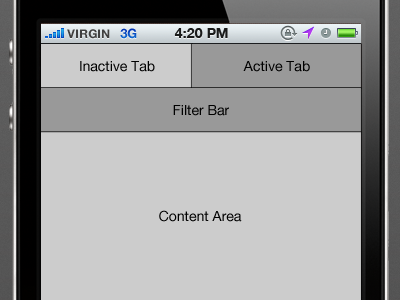
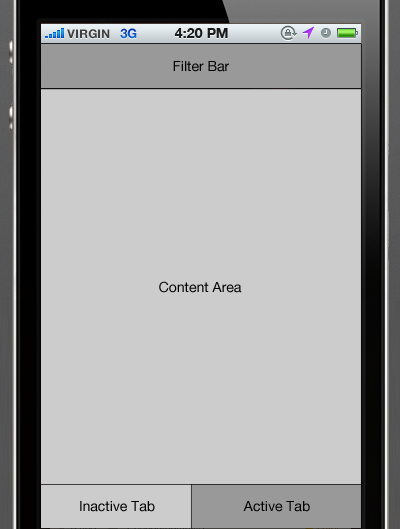
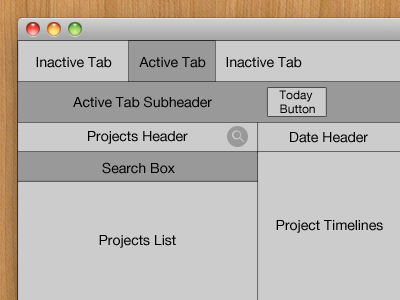
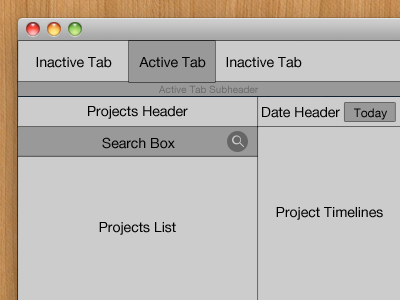
I’ll do the layout

The header was a bit cluttered with an assortment of actions.  If this is truly a task update screen, let’s make it a normal Cancel/Save header.  Of course, keep the custom button treatment.
We can keep the now/later indicator and the slider together.   The slider is so beautiful, make it bigger!   If that checkbox really is a “complete†control, let’s pull that out.  The user should be excited to complete a task, so make it a big beautiful button that has a clear call-to-action.  Additionally, have a help call-to-action.
The text at the bottom of the Shot was just helper text, right? Â If so, we can still tuck that at the bottom of the screen.